このページでは、Illustratorのなかで、ベジェ曲線で描く際のポイントを、アンカーポイントに特化して紹介します。
「ベジェ曲線で描く際にどんなことを意識すればいいんだろう。」
この問いかけに対し、私が思っていること・感じていることを文章にまとめてみました。
ベジェ曲線とは
ベジェ曲線とは、複数の点(アンカーポイント)とその点から線が伸びる方向(ハンドル)を指定することで描かれる線です。
Illustratorで[パスツール]で描くヤツと思っていただければ十分です。
ベジェ曲線で使う用語(アンカーポイント・ハンドル・セグメント)
ベジェ曲線で使われる(避けては通れない(?))3つの用語を確認しておきましょう。

アンカーポイント
線が通る点です。
Illustratorでは「■」で表されます。このアンカーポイントからハンドルが伸びます。
[楕円形ツール]で描いた円では、円の上下左右にアンカーポイントが打たれており、そこを線が通っています。
ハンドル
アンカーポイントから伸びる曲線の向きや曲がり具合を調整するものです。
Illustratorでは、アンカーポイントから線が伸び、先端が「●」になっている部分です。
[楕円形ツール]で描いた円では、ハンドルがアンカーポイントから水平・垂直方向に伸びています。
ハンドルについては、改めてまとめたいと思っています。
セグメント
隣接するアンカーポイントを結ぶ線です。[楕円形ツール]で描いた円では、いずれも90度の孤になっています。
Illustratorでは、このセグメントをドラッグしてベジェ曲線を編集することもできます。
ただ、制御が難しいのであまりおすすめしません。
ベジェ曲線を描くときの流れ
ベジェ曲線の描き方を一言でいえば、「まずはざっくり描き、あとから調整する」です。
いきなり細部まで作り込むよりも、後から何度でも調整できるというベジェ曲線の特徴をフル活用します。
1 ざっくり描く
まずは、必要なアンカーポイントを大体の位置に打ちながら、ざっくりとしたパスを描きます。
この段階では、ハンドルも大体の向きと長さにするだけです。
ここで意識するのは、アンカーポイントを必要な分だけ打つようにすることです。
必要なアンカーポイントを網羅できれば、あとはハンドルの調整だけを考えれば良くなり、時短になります。
(もちろん、アンカーポイントは後から追加・削除することもできます。)
2 アンカーポイントとハンドルを調整する
ざっくり描いたあとは、アンカーポイントの位置とハンドルの向き・長さを操作して仕上げます。
ここで意識するのは、個々のアンカーポイントとハンドルにどのような意味を持たせるかです。
なんとなくハンドルを伸ばすよりも、「意味があってこの長さにする」と意識したほうがバシッと調整できます。
ベジェ曲線で描くポイント(アンカーポイント編)
ここからは、アンカーポイントに特化して、ベジェ曲線で描く時に気をつけていることや意識していることを書いていきます。
アンカーポイントは、必ず打たなければならない場所もありますが、その他はこんな場所に打つと良いというポイントがあります。
それ以上に重要なのは、「なぜそこに打たなければならないのか」を意識することです。
アンカーポイントを打つ位置の基本
アンカーポイントには、必ず打たなければならない場所があります。いずれも、アンカーポイントでなければ表現できないところです。
- 始点・終点
ここに打たないと始まりませんし、終わりません。
- 尖っているところ
セグメントはどんなに曲げても曲線です。尖った頂点を表現するにはアンカーポイントを打つ必要があります。
- 直線と曲線が切り替わるところ
セグメントは必ず直線か曲線かのどちらかになります。
セグメントの途中で、直線と曲線を切り替えることはできません。アンカーポイントを打つことで切り替えます。
この他は、一般的に次のような場所に打つと良いとされています。
- 曲がり具合が変わるところ
緩やかな曲線と急な曲線では、別々のハンドルで制御したほうが綺麗になります。
また、セグメントの曲がり具合が一定になるので、隣接するアンカーポイントのハンドルが左右対称になり、制御しやすいという利点もあります。
- 孤が120度以上にわたるところ
120度以上にわたる孤は、両端のハンドルだけでは綺麗に表現できないことがあります。
そのときには、孤の途中にアンカーポイントを追加したほうが良い場合があります。
アンカーポイントの特徴
トレースをする場合には、以上の点にアンカーポイントを打つようにすれば、ベジェ曲線を自在に描くことができます。
その一方、トレースせずに一から何かをベジェ曲線で描くときには、以上の点に打つよりも別の場所に打ったほうがわかりやすい場合もあります。
ここで、アンカーポイントの特徴を考えてみます。
- アンカーポイントを境に別々のセグメントに分断される
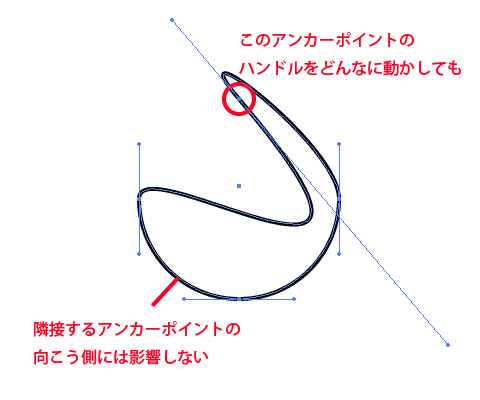
ハンドルをどれだけこねくり回しても、隣接するアンカーポイントまでの部分は目まぐるしく動きますが、それよりも向こう側の部分に影響はありません。
[楕円形ツール]で描いた円で説明します。

上端のアンカーポイントのハンドルを動かす場合、左右端のアンカーポイントまでの部分は連動して動きます。
それに対し、下半分の曲線には何の影響も与えません。
アンカーポイントがあることで、その隣のアンカーポイントのハンドルの影響を遮断することができるのです。
- アンカーポイントを打った場所は必ず線が通過する
当然のことといえばそれまでなのですが、ここは必ず通過させたいという場合に、この点を意識するのは重要です。
- アンカーポイントは位置を指定できる
これも目新しい特徴といえるものではないかもしれません。それでも、座標を整数値にするだけで他の機能との連携が図れるなどの利点があるので挙げました。
描くものの特徴を踏まえた点に打つ
「アンカーポイントを境に別々のセグメントに分断される」という特徴を踏まえると、1本のベジェ曲線という大きなまとまりの中に、アンカーポイントで分断された小さなまとまりがあるととらえることができます。
描くものの特徴に合わせて、アンカーポイントで小さなまとまりに区分けすると、パスの意味が分かりやすくなり、修正もしやすくなります。
向鶴菱の場合
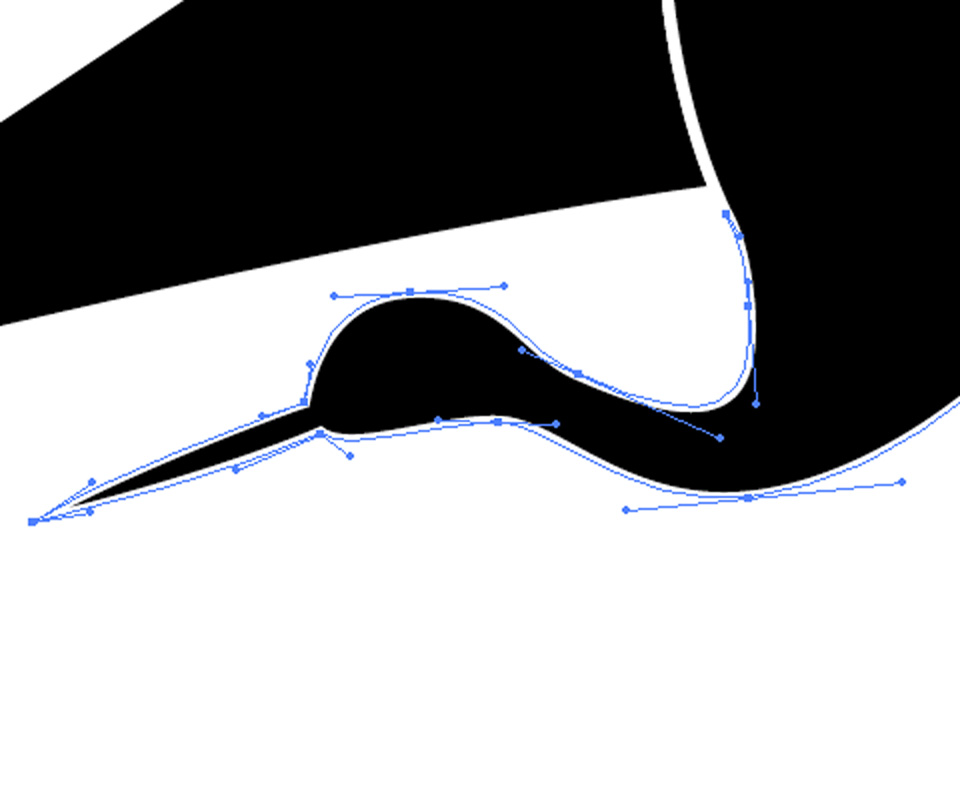
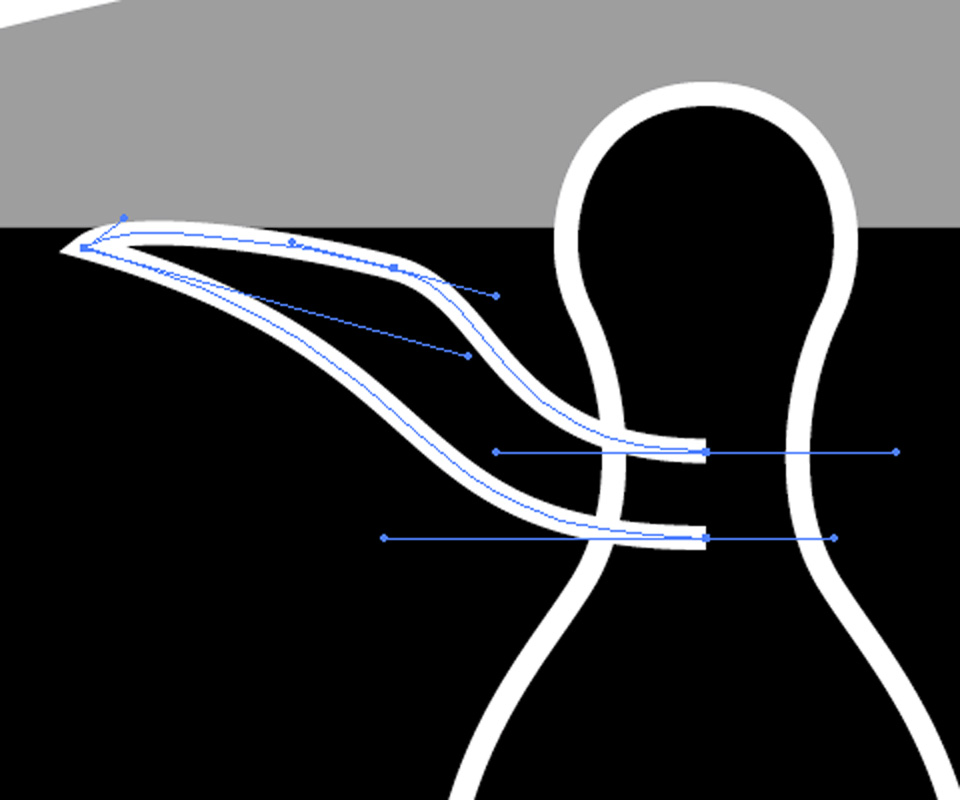
向鶴菱では、鶴の頭部と首の境界部分に打つことで、頭部の部分と長い首の部分を区分けすることができます。
そして、首に影響を及ぼさずに頭部を修正することができるようになります。逆もまたしかりです。
この他のアンカーポイントも、鶴の頭頂部、くちばしの根元、くちばしの先端というように、鶴の特徴を踏まえた点に打つことで、修正がしやすくなります。

続いて、「アンカーポイントを打った場所は必ず線が通過する」という特徴を活用し、描くものの特徴を踏まえた例を挙げます。
笹蔓の場合
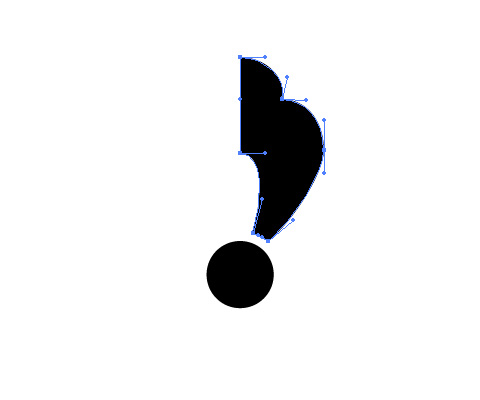
笹蔓の蔓のパーツでは、葉のパーツの根元に当たる部分に打っています。こうすることで、蔓のパーツを修正しても、アンカーポイントを打った葉のパーツの根元は動かなくなるので、葉のパーツの位置を修正する必要がなくなります。

キリの良い座標を通すために打つ
「アンカーポイントは位置を指定できる」という特徴は、たとえば、[アピアランス]パネルの「パスの変形」で他の部分を作る場合などに有効です。
位置を整えるために、アンカーポイントを打った例を紹介します。
花菱の場合
花びらのパーツは、アピアランスの機能で他の部分を作るため、右端にあたる部分にもアンカーポイントを打っています。
また、上下左右の端にあたる部分のアンカーポイントは、座標を整数値にしています。
このようにすることで、アピアランスの機能の変形を適用する際に、移動する距離を整数値にすることができます。

不要な場所に打たない
ここまでは、アンカーポイントの特徴を考えながら、アンカーポイントを打つ場所を考えました。
しかし、その一方で、アンカーポイントは少ないに越したことはありません。
アンカーポイントが多ければ多いほど、調整しなければならない場所が増えてしまいます。
必ず打たなければならない場所以外については、打たないという選択も重要です。
たとえば、隣接するアンカーポイントのハンドルを調整するだけで描きたい曲線が描けるのであれば、新たにアンカーポイントを追加する必要はありません。
また、緻密な曲線が求められる場面でなければ、少ないアンカーポイントで表現できる限度にとどめてしまうのも一案です。
最初に書いたとおり、アンカーポイントを打つ際に、なぜそこに必要か説明できると、不必要なアンカーポイントを打たなくなると思います。
鳥襷の場合
花菱のパーツについては、まず、アンカーポイントを必ず打たなければならないところに打っています。
そして、そのアンカーポイントのハンドルだけでは、表現しきれない部分だけアンカーポイントを追加しています。
曲がり具合の変わるところなどを考えれば、もう何か所かアンカーポイントを打つことも考えられますが、打っていません。

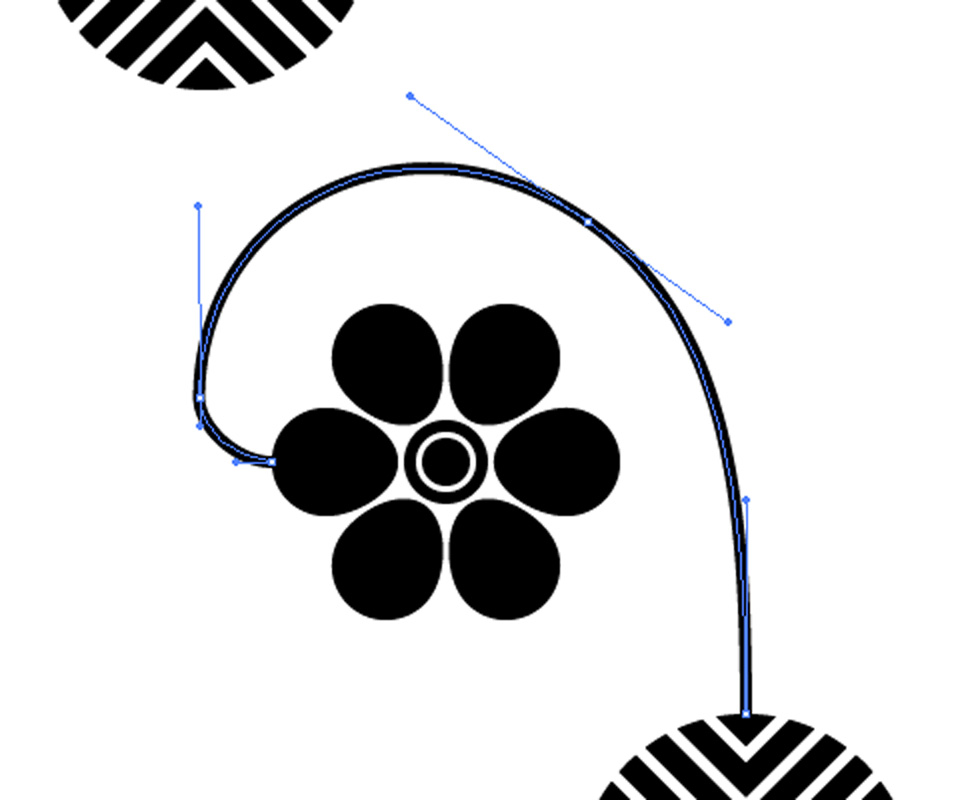
次に、尾長鳥の羽の部分です。曲線の形状を考えれば、途中にもう少しアンカーポイントを打つことも考えられます。
その一方で、緻密な曲線を描かなければならない部分ではありません。
そこで、アンカーポイントは、上の曲線の途中に1か所のみとし、その条件下で描ける曲線にしました。

最後に
ここまでベジェ曲線のアンカーポイントについて、考えたこと・感じたことを書いてみました。今後も何かあれば追記・修正したいと思います。
ベジェ曲線の描き方は、正解が一つにならない面がありますので、描きやすい方法は人それぞれだと思います。
ただ、ここに書いたことが少しでもお役に立てれば幸いです。






